
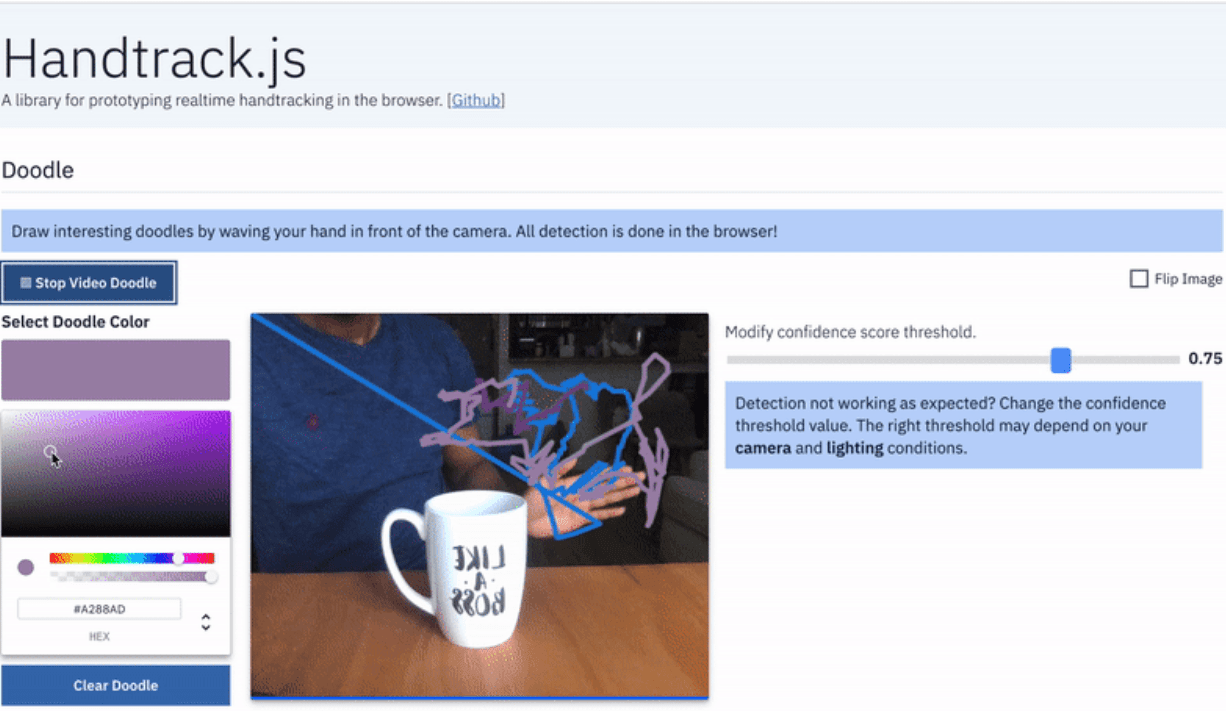
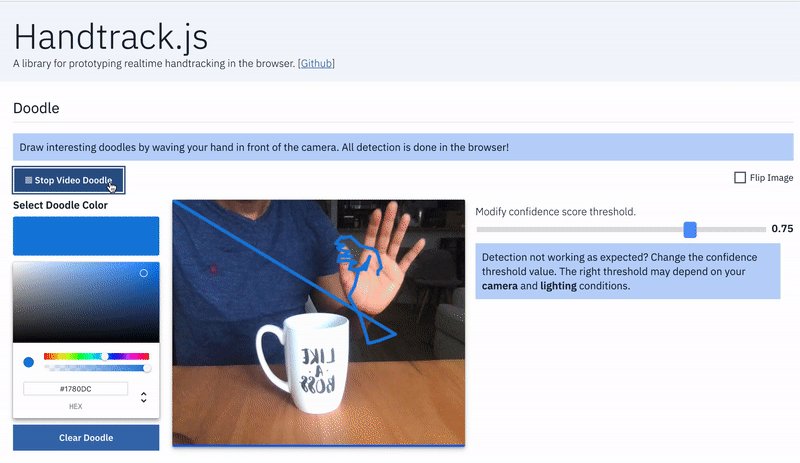
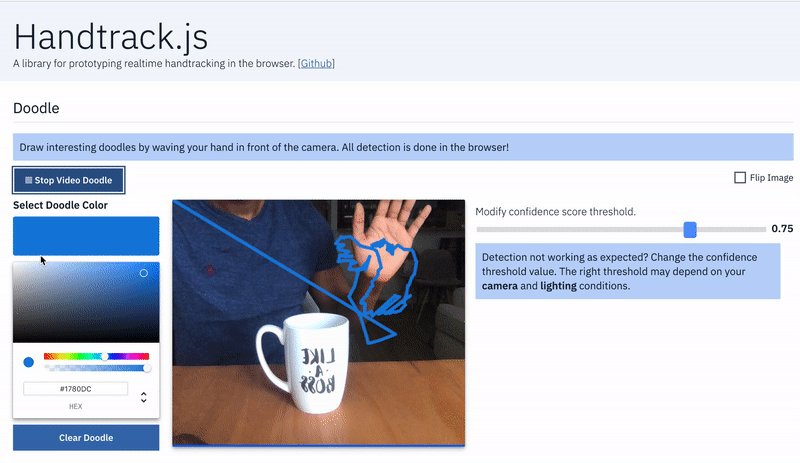
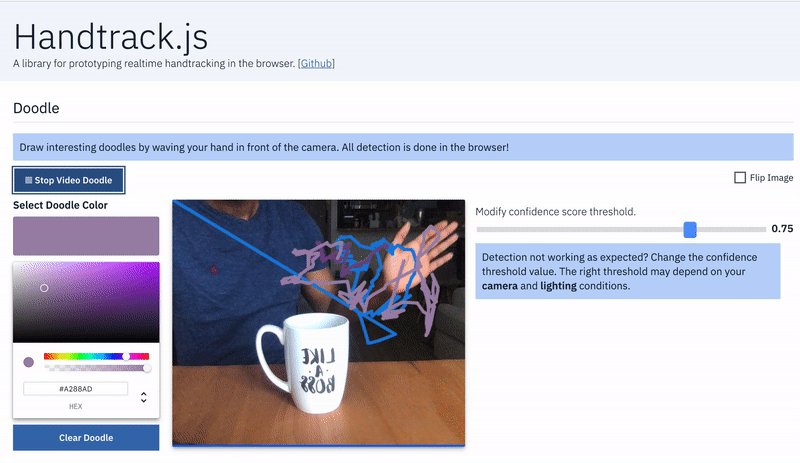
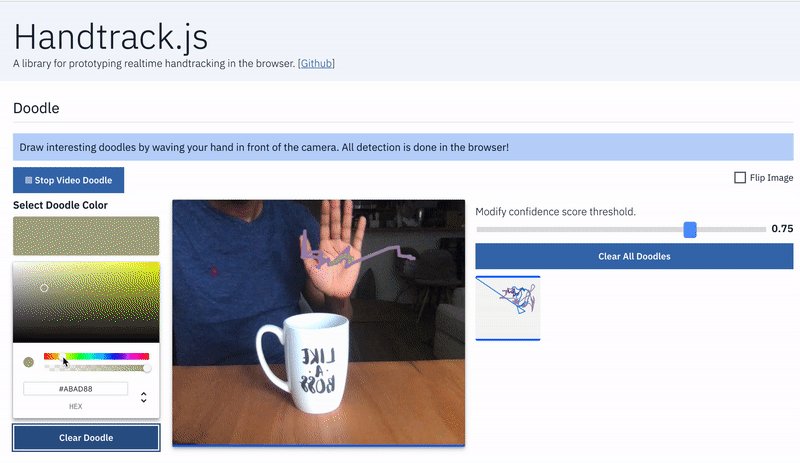
Handtrack.js — это библиотека на TensorFlow.js для распознавания действий рук в реальном времени в браузере

Процесс создания библиотеки состоял из 4 шагов: сбор данных, обучение модели, конвертация модели и inference модели. Первые три шага могут быть пройдены офлайн с использованием других языков. Последний шаг с выгрузкой обученной модели в браузер имплементировали на Tensorflow.js.
Сбор данных
Датасет Egohands состоит из 4800 изображений человеческих рук с разметкой границ. При этом обеспечивается разнообразие сцен: внутри здания, на природе, приближенный вид рук. Каждое изображение размечали полигонами локаций рук. Каждый полигон сначала очищался, а затем конвертировался в bounding box.
Обучение модели
Разработчики обучили модель для распознавания объектов с помощью Tensorflow Object Detection API. В качестве архитектуры выбрали SSD Mobilenet.
Конвертация модели
Обученную модель сконвертировали в формат, который можно загрузить в браузер. Tensorflow.js предоставляет возможность конвертации модели. Handtrack.js модель весит 18.5 мегабайт после конвертации.
Создание библиотеки
Библиотеку опубликовали на npm. Уменьшенная версия библиотеки также доступна через jsdelivr.
Функционал библиотеки
В дополнении к основным методам библиотеки, которые выгружают модель и детектируют руки, доступны дополнительные методы:
- model.getFPS(): получить кадровую частоту как количество предсказаний в секунду;
- model.renderPredictions(predictions, canvas, context, mediasource): перенести границы руки на входное изображение;
- model.getModelParameters(): получить параметры модели;
- model.setModelParameters(modelParams): обновить параметры модели;
- dispose(): удалить instance модели;
- startVideo(video) и stopVideo(video): начать и закончить запись видео с камеры устройства
