
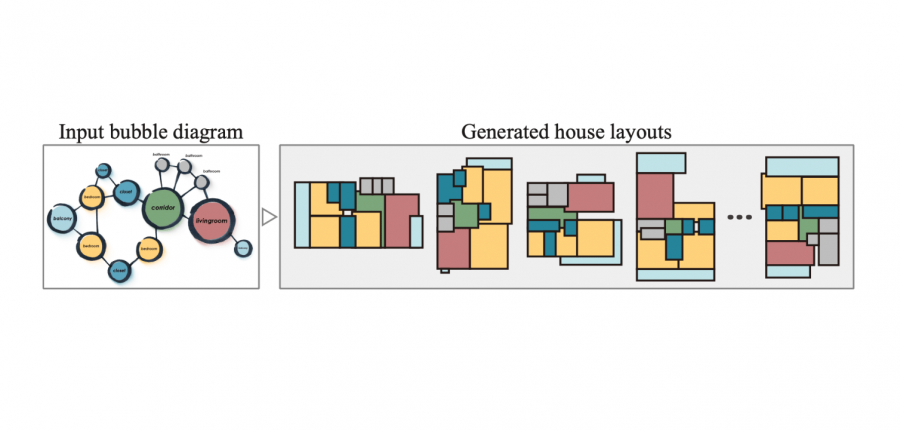
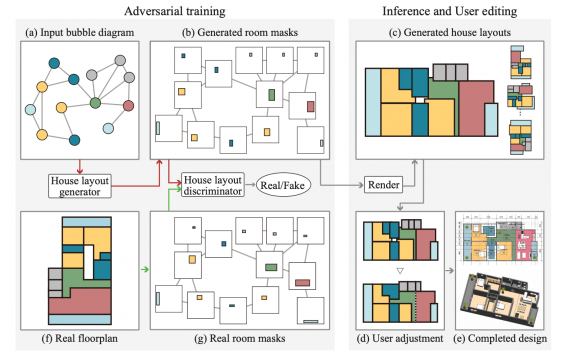
House-GAN — это нейросетевая генеративно-состязательная модель, которая на основе графа с расположением частей дома генерирует множество возможных планировок дома.
Основная идея в House-GAN заключается в том, что бы кодировать ограничения для модели в формате графа связей различных частей дома. В графе кодируется такая информация, как количество комнат, их типы и их пространственное соседство. Исследователи измеряли качество модели на 117 тысячах изображений реальных планировок с помощью трех метрик: реалистичность, разнообразие и соответствие входному графу. По количественным и качественным метрикам, House-GAN обходит существующие подходы и базовые модели.

Процесс обучения модели
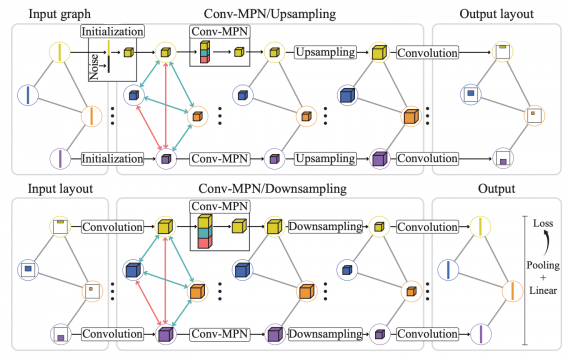
Исследователи обучали модель на изображениях реальных планов этажей из датасета LIFULL HOME. Из оригинального датасета отобрали 117,587 планов этажей. Из изображений исследователи сгенерировали графы соседства комнат с помощью алгоритма векторизации плана этажа. Комнаты считаются соседствующими, если Манхэттенское расстояние между их границами меньше 8 пикселей. В основе архитектуры модели лежит сверточная модель Conv-MPN.

Оценка работы модели
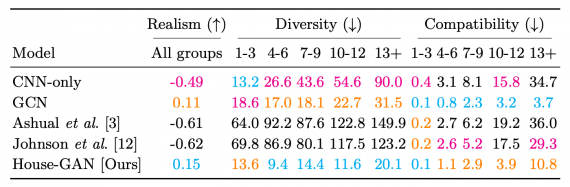
Чтобы оценить качество работы модели, исследователи использовали три количественные метрики:
- Реалистичность через опрос архитекторов;
- Разнообразие, которое измеряли с помощью FID скора;
- Соответствие сгенерированного изображения входному графу, которое измеряли с помощью расстояния редактирования
HouseGAN сравнивали с двумя базовыми и двумя альтернативными подходами. Ниже видно, что предложенный подход обходит конкурирующие модели в большинстве случаев.