
Разработчики Google представили TensorFlow.JS — библиотеку с открытым исходным кодом, которую можно использовать для определения, обучения и запуска моделей машинного обучения полностью в браузере, используя Javascript и высокоуровневое API.
Если вы Javascript-разработчик, который новичок в машинном обучении, TensorFlow.js — отличный способ начать обучение.
Если вы ML-инженер и новичок в Javascript, то читайте дальше, чтобы узнать больше о новых возможностях in-browser ML.
Представляем краткий обзор TensorFlow.js, и ресурсов, которые можно использовать, чтобы его опробовать.
In-Browser ML
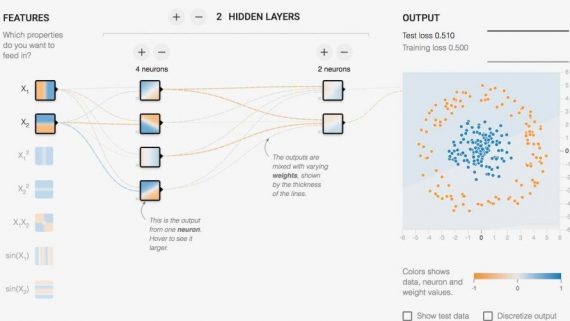
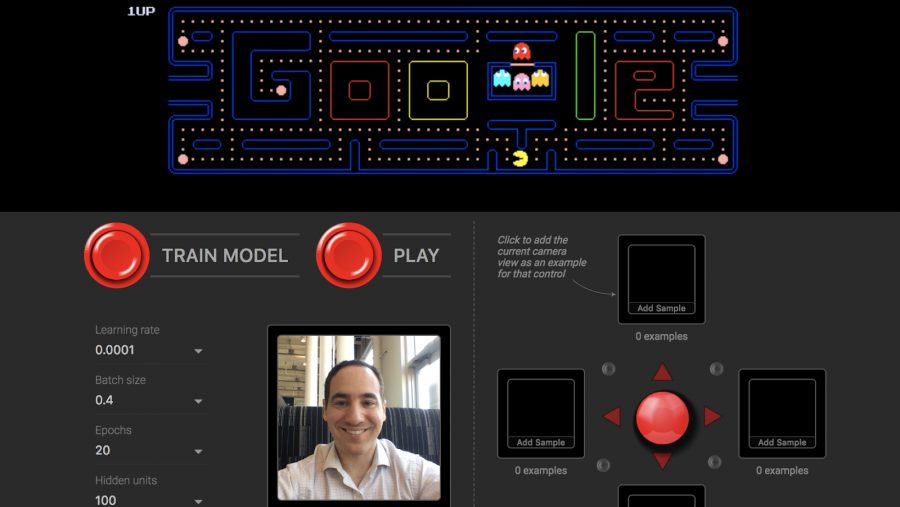
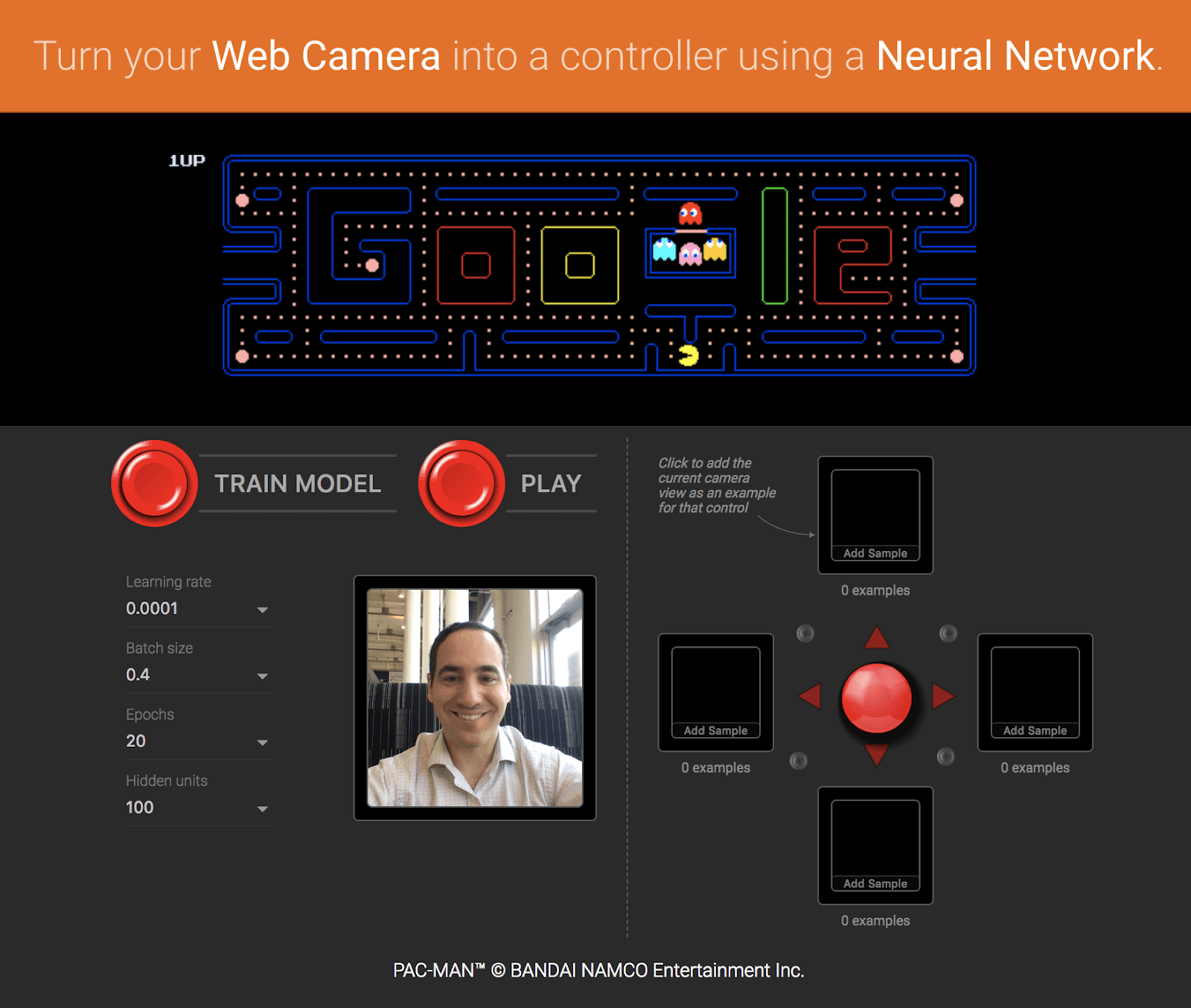
Запуск программ машинного обучения полностью на стороне клиента в браузере открывает новые возможности, такие как интерактивное ML! Если вы посмотрите трансляцию c TensorFlow Developer Summit, то в течение выступления о TensorFlow.js вы найдете демо-версию, где @dsmilkov и @nsthorat обучают модель управления игрой PAC-MAN с помощью компьютерного зрения и веб-камеры прямо в браузере. Вы также можете попробовать сделать это самостоятельно, перейдя по ссылке ниже — и найти нужное в папке examples.

Если вы хотите попробовать другую игру, то оцените Emoji Scavenger Hunt — на этот раз из браузера на вашем мобильном телефоне.

ML работа в браузере означает, что с точки зрения пользователя, нет необходимости устанавливать какие-либо библиотеки или драйвера. Просто откройте веб-страницу, и ваша программа готова к запуску. Кроме того, всё готово к работе с ускорением на GPU. TensorFlow.js автоматически поддерживает WebGL и незаметно ускоряет ваш код, когда GPU доступен. Пользователи также могут открыть веб-страницу с мобильного устройства, и в этом случае ваша модель может воспользоваться данными с датчиков, например, от гироскопа или акселерометра. Наконец, все данные остаются на стороне клиенте, делая TensorFlow.js пригодным для вывода с низкой задержкой, а также для приложений, сохраняющих конфиденциальность.
Что можно делать с TensorFlow.js?
Если вы разрабатываете, используя TensorFlow.js, вот три рабочих процесса, которые вы можете рассматривать.
- Можно импортировать существующую предварительно подготовленную модель. Если у вас есть существующая модель на TensorFlow или Keras, которую вы ранее обучали в оффлайн режиме, то вы можете преобразовать её в TensorFlow.js формат, и загрузить в браузер.
- Можно повторно обучить импортированную модель. Как и в приведенной выше demo Pac-Man, вы можете использовать transfer learning для дополнения существующей модели, обученной в offline режиме, используя небольшое количество данных, собранных в браузере, используя метод, называемый Image Retraining. Это один из способов быстрой подготовки точной модели с использованием лишь небольшого количества данных.
- Создать модель прямо в браузере. Вы можете использовать TensorFlow.js для создания, обучения и запуска моделей полностью в браузере с использованием Javascript и высокоуровневого API. Если вы знакомы с Keras, то это API должно показаться знакомым.
Давайте посмотрим код
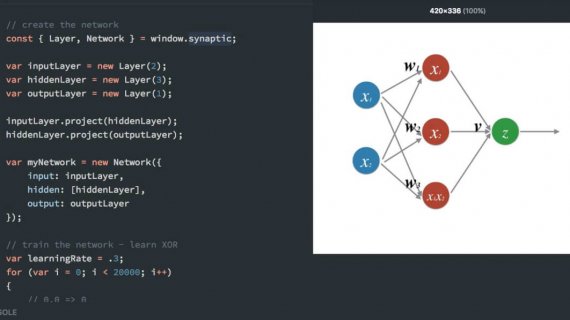
Если хотите сразу начать работу, можно отправиться к примерам или обучалкам. Они показывают, как экспортировать модель на Python для вывода в браузере, а также как определять и обучать модели полностью на Javascript. В качестве быстрого предварительного просмотра, ниже приведён фрагмент кода, который определяет нейронную сеть для классификации цветов, так же, как в руководстве по началу работы на TensorFlow.org. Здесь мы определим модель, используя стек слоев.
API, которое мы используем здесь, поддерживает все слои Keras, находящиеся в каталоге примеров (включая Dense, CNN, LSTM и так далее). Затем мы можем обучить нашу модель, используя тот же API, совместимое с Keras, при помощи вызова метода:
Теперь модель готова к использованию:
TensorFlow.js также включает в себя низкоуровневый API (ранее deeplearn.js) и поддержку Eager execution. Вы можете узнать об этом больше, посмотрев выступление на TensorFlow Developer Summit.

Как TensorFlow.js относятся к deeplearn.js?
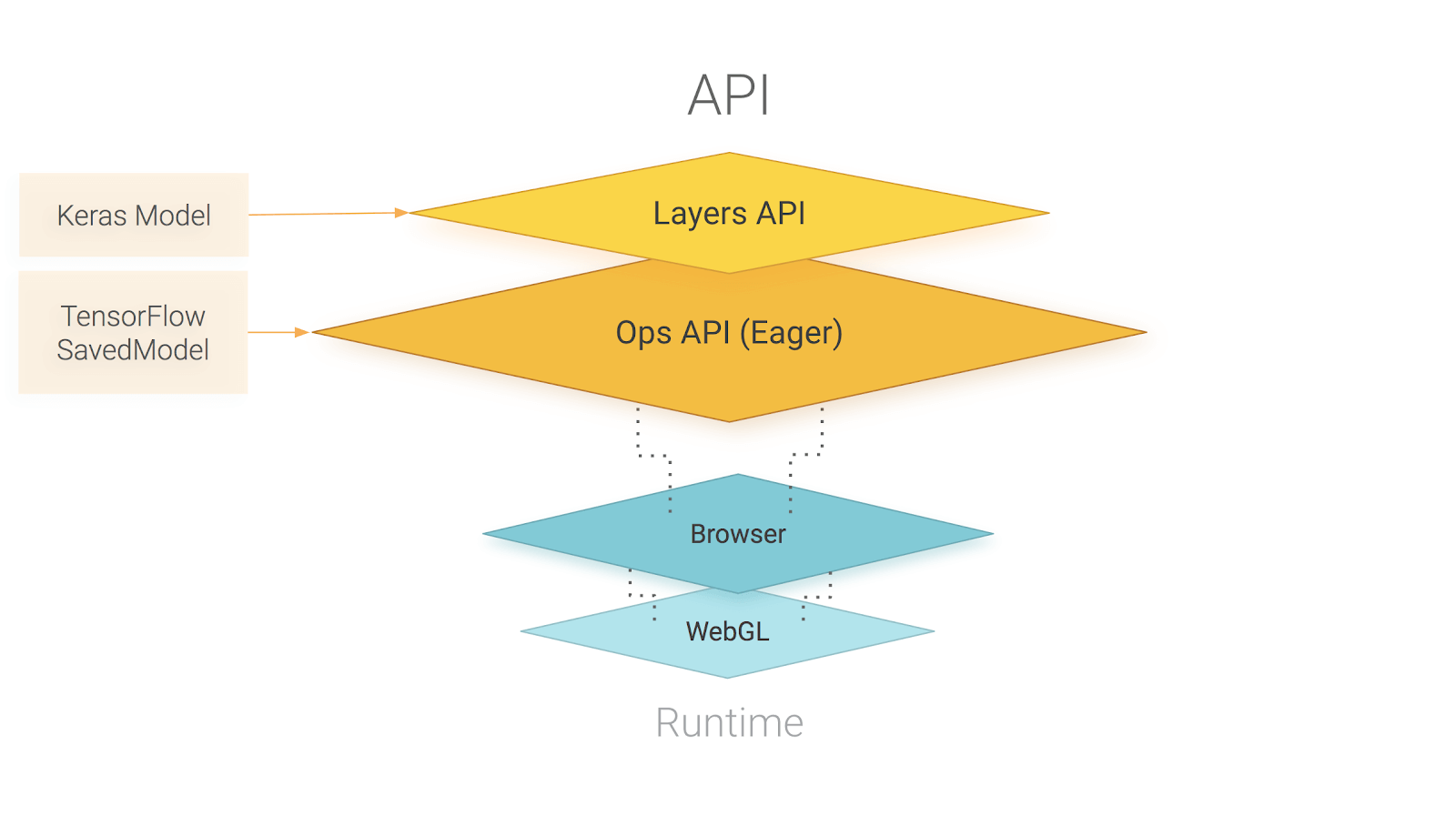
Хороший вопрос! TensorFlow.JS, экосистема инструментов JavaScript для машинного обучения, является преемником deeplearn.js, который теперь называется TensorFlow.js Core. TensorFlow.js также включает в себя API, который является библиотекой более высокого уровня для построения моделей машинного обучения, которая использует ядро (core), а также инструменты для автоматического переноса моделей TensorFlow SavedModels и Keras hdf5. Для получения ответов на похожие вопросы, ознакомьтесь с FAQ.