TensorFlow обычно используется для тренировки масштабных моделей на большом наборе данных, но нельзя игнорировать развивающийся рынок смартфонов и необходимость создавать будущее, основанное на глубоком обучении.
Перед вами перевод статьи TensorFlow on Mobile: Tutorial, автор — Sagar Sharma. Ссылка на оригинал — в подвале статьи.
Те, кто не может долго ждать, раздвигают границы, создавая инструменты, нацеленные на рынок с многотриллионным оборотом. Вы являетесь частью этого рынка, потому что, возможно, прямо сейчас читаете эту статью на своем Android или iOS устройстве либо оно лежит у вас в кармане, в любом случае, вы знаете, насколько машинное обучение на мобильных устройствах ориентировано на будущее.
Больше туториалов по Tensorflow:
- TensorFlow туториал. Часть 1: тензоры и векторы
- TensorFlow туториал. Часть 2: установка и начальная настройка
- TensorFlow туториал. Часть 3: работа с данными
- Введение в TensorFlow Hub: библиотеку модулей машинного обучения для TensorFlow
Я опубликую два туториала о том, как запустить модели машинного обучения на вашем Android или iOS устройстве. В этом туториале используется более стабильная версия TensorFlow — TensorFlow Mobile, так что следуйте инструкциям по реализации своей модели и оптимизации ее для мобильных устройств.
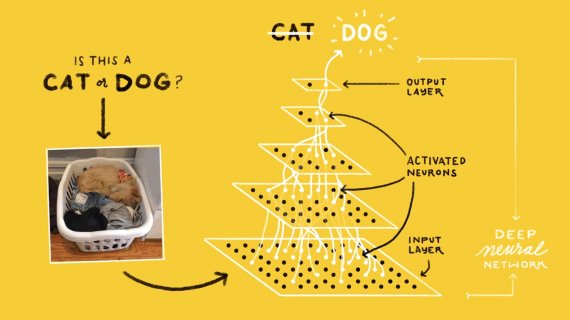
Мы собираемся создать классификатор изображений путем тренировки финального слоя (Bottleneck) модели Inception-v3 и затем оптимизировать модель для смартфонов.
Туториал содержит всего 6 шагов.
Шаг 1: Создаем модель с помощью TensorFlow
Я уверен, что вы уже знакомы с этим шагом, поскольку вы учитесь запускать ту же модель на смартфонах.
Кроме того, чтобы этот туториал был строго ориентирован на внедрение модели на смартфоны, изучите этот быстрый урок Распознавание изображений с TensorFlow и Python API на CPU. Таким образом, мы будем на одной странице, и вы можете начать работу в новой директории с помощью обученной модели.
FYI: данные, на которых обучается модель, содержат виды цветов — тюльпаны, ромашка, подсолнух, одуванчик и розы.
После вы должны иметь эти два файла:
- tf_files/retrained_graph.pb, который содержит версию выбранной сети с натренированным на ваших категориях последним слоем и
- tf_files/retrained_labels.txt, который является текстовым файлом, содержащим ярлыки.
Шаг 2: Создание оптимизированной модели
Выполните следующую команду (соблюдайте путь):
python -m tensorflow.python.tools.optimize_for_inference --input=tf_files/retrained_graph.pb --output=tf_files/optimized_graph.pb --input_names="input" --output_names="final_result"
Это создаст новый оптимизированный файл модели tf_files/optimized_graph.pb
Примечание. Если вы получаете сообщение об ошибке KeyError: «Следующие входные узлы не были найдены: {‘input’} n, то замените «input» на «Mul».
Компромиссы
Чтобы одновременно уменьшить предварительную обработку приложения и уменьшить размер библиотеки, tensorflow поддерживает только подмножество операций, которые обычно используются во время вывода. Операции, которые не поддерживаются, tensorflow/contrib/makefile/tf_op_files.txt
Проверка
Убедитесь, что ваш новый оптимизированный граф запущен, и файл optimize_for_inference, который удаляет все узлы, которые не нужны для заданного набора входных и выходных сигналов, не изменил выход сети.
Сравните вывод одного и того же изображения с помощью файла label_file на графах retrained_graph.pb и optimized_graph.pb:
- с retrained_graph.pb
python -m scripts.label_image --graph=tf_files/retrained_graph.pb --image=tf_files/flower_photos/daisy/3475870145_685a19116d.jpg
- c optimized_graph.pb
python -m scripts/label_image
--graph=tf_files/optimized_graph.pb
--image=tf_files/flower_photos/daisy/3475870145_685a19116d.jpg
Выполняйте эти команды одну за другой, и если оба выхода идентичны, то optimized_graph.pb создан верно.
Шаг 3: Квантуем модель, затем сжимаем
Проблема заключается в том, что размер модели по-прежнему большой и определенно не подходит для мобильных телефонов. Большая часть пространства, занимаемого графом, это веса — большие блоки чисел с плавающей запятой. Каждый вес имеет разное значение с плавающей запятой, с очень небольшой регулярностью.
Но сжатие работает за счет использования регулярности данных.
Квантование помогает уменьшить размер нейронной сети, выполняя квантование по весам. Это дает гораздо больше повторений в графе и сильно помогает в дальнейшем сжатии модели.
Используйте скрипт quantize_graph, чтобы применить изменения к графу:
python -m scripts.quantize_graph --input=tf_files/optimized_graph.pb --output=tf_files/rounded_graph.pb --output_node_names=final_result --mode=weights_rounded
Теперь сжимайте модель:
gzip -c tf_files/rounded_graph.pb > tf_files/rounded_graph.pb.gz gzip -l tf_files/rounded_graph.pb.gz
Это создаст файл rounded_graph.pb
Вы должны увидеть значительное улучшение сжатия.
Примечание. Если вы видите ошибку при запуске файла quantize_graph, загрузите этот файл и вставьте его в tools/quantization/quantize_graph.py в библиотеку Tensorflow (туда где установлен Tensorflow).
Далее туториал делится на два раздела — Android и iOS.
iOS — Шаг 4: Добавляем блок TensorFlow-experimental
Добавьте TensorFlow-experimental в ваш pod файл, который устанавливает универсальную бинарную структуру. Это самый простой способ запустить shadoworflow на iOS.
iOS — Шаг 5: Создайте приложение
- Создайте собственное приложение или загрузите уже созданное приложение в XCode.
- Добавьте файл под названием Podfile в корневую директорию проекта со следующим содержимым:
target 'YourProjectName' pod 'TensorFlow-experimental'
- Запустите pod install для загрузки и установки TensorFlow-экспериментального модуля.
- Откройте файл YourProjectName.xcworks и добавьте свой код.
- В настройках сборки приложения обязательно добавьте $(inherited) к «Other linker flags» и «Header Search Paths».
iOS — Шаг 6: Запускаем сэмплы
Для запуска iOS сэмплов вам понадобится Xcode 7.3 или новее.
Имеется по три примера в simple, бенчмарке (benchmark) и камере (camera). Можете скопировать код.
Загрузите Inception v1 из корня Tensorflow и извлеките ярлык и файлы графов в папки данных внутрь примеров camera и simple, используя следующие шаги:
mkdir -p ~/graphs curl -o ~/graphs/inception5h.zip https://storage.googleapis.com/download.tensorflow.org/models/inception5h.zip && unzip ~/graphs/inception5h.zip -d ~/graphs/inception5h cp ~/graphs/inception5h/* tensorflow/examples/ios/benchmark/data/ cp ~/graphs/inception5h/* tensorflow/examples/ios/camera/data/ cp ~/graphs/inception5h/* tensorflow/examples/ios/simple/data/
Перейдите в одну из директорий сэмпла, загрузите экспериментальный модуль Tensorflow-experimental и откройте рабочее пространство Xcode. Обратите внимание, что установка модуля может занять много времени, так как он большой (~ 450 МБ). Если вы хотите запустить простой пример, то:
cd tensorflow/examples/ios/simple pod install open tf_simple_example.xcworkspace #note .xcworkspace,not .xcodeproj
Запустите простое приложение в симуляторе XCode. Вы должны увидеть одноэкранное приложение с кнопкой Run Model. Нажмите на него, и вы должны увидеть изображение Grace Hopper. После того, как вы построите и запустите его, вы должны получить изображение с камеры в реальном времени, которую вы можете наводить на объекты, чтобы получить результаты распознавания в реальном времени.
Примечание: я уверен, что мог допустить какую-то ошибку или что-то недосказать в разделе iOS. Пожалуйста, перейдите по следующим официальным ссылкам и оставьте комментарий, если вы обнаружите какую-либо ошибку, сообщество поможет вам.
Android — Шаг 4. Настройка Android Studio и тестовый запуск
Есть два способа осуществить задачу — это Android Studio и Bazel. Я буду использовать AS, так как с ней знакомы больше людей.
Если AS у вас не установлен, перейдите сюда и установите его.
Тестовый прогон
Чтобы проверить, все ли работает правильно в Android Studio, давайте проведем тестовый запуск.
Откройте Android Studio и выберите «Открыть существующий проект Android Studio».
- Перейдите в директорию tensorflow-for-poets-2/android/tfmobile.
- Откройте файл Build.gradle и синхронизируйте Gradle. Если все работает отлично, нажмите кнопку BUILD>BUILD APK.
Теперь папка должна идти с файлом app.apk, скопируйте его в телефон и установите. Кроме того, не забудьте включить режим разработчика в вашем телефоне.
Android — Шаг 5: Запустите настроенное приложение
Если до этого момента все работает нормально, то дальше все уже пойдет как по маслу. По умолчанию стоит приложение для классификации изображений с 1000 категориями из Imagenet. Теперь, чтобы запустить наше настроенное приложение, выполните следующие два шага:
- Добавьте файлы вашей модели в проект.
Прямо сейчас демонстрационное приложение просматривает файл graph.pb и файл label.txt, присутствующий в android/tfmobile/assets, а не ваши файлы roundnded_graph.pb и retrained_labels.txt.
- Теперь замените файлы следующей командой или вы можете сделать это вручную.
cp tf_files/rounded_graph.pb android/tfmobile/assets/graph.pb cp tf_files/retrained_labels.txt android/tfmobile/assets/labels.txt
Измените «output_name» в файле ClassifierActivity.java
Выходной узел для нашей модели имеет другое имя: «final_result». Откройте ClassifierActivity.java и обновите переменную OUTPUT_NAME следующим образом:
private static final String INPUT_NAME = "input";
private static final String OUTPUT_NAME = "final_result";Запустите снова, теперь все должно работать.
Я постарался сделать статью максимально точной и легкой для понимания. Любые комментарии, предложения или вопросы пишите в комментариях